Checkout Types
Analyse the different checkout types and opt for the one that suits your business.
Things to take care when you opt for a single page checkout
Sona
|
Checkout Types
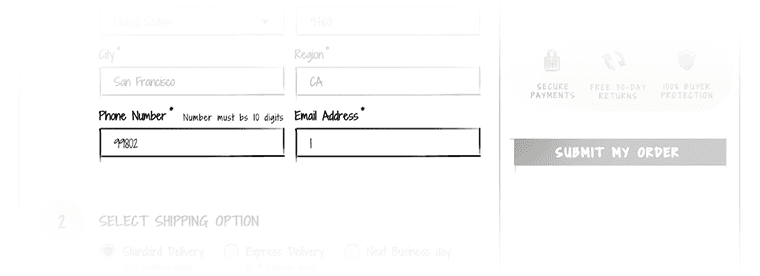
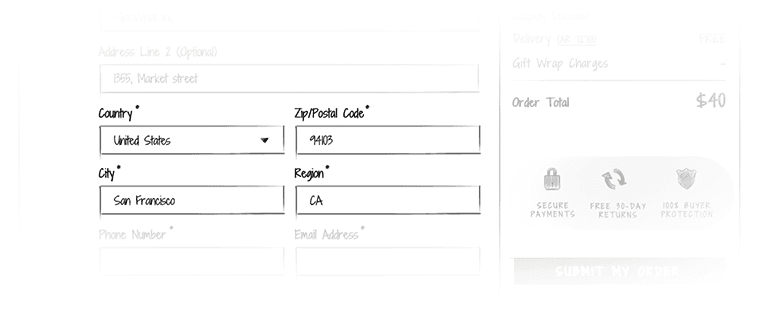
Data validation – Don’t wait until the user submits the form, validate and notify the user in real-time. Real-time inline validation will help your customers complete the checkout quickly with less effort and fewer errors. Make sure the notification is prominent enough that the user doesn’t skip it.

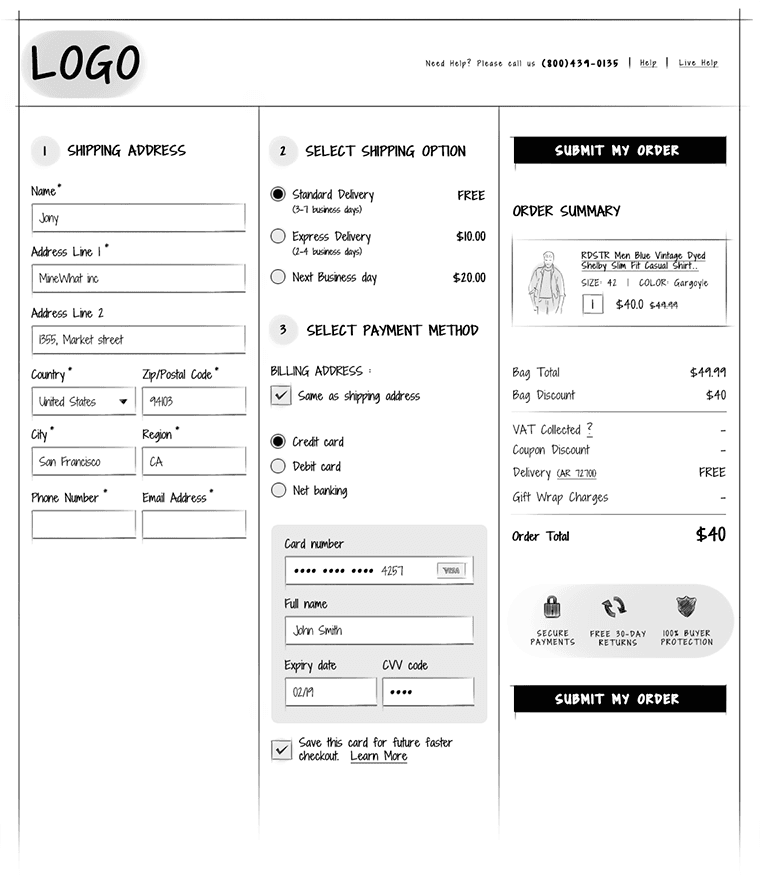
Organize the checkout form – breakdown the checkout page into sections and keep the related items in close proximity.

Avoid asking unnecessary information – Single page checkout is meant to be quick and easy. So, avoid asking unnecessary information.
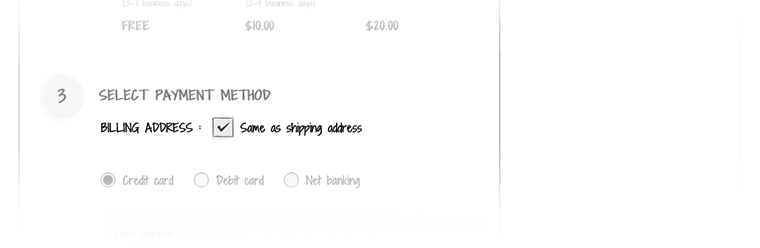
Shipping and billing addresses will be the same for majority of the orders. Pre-fill the billing address details with shipping address instead of asking the user to do a redundant job.

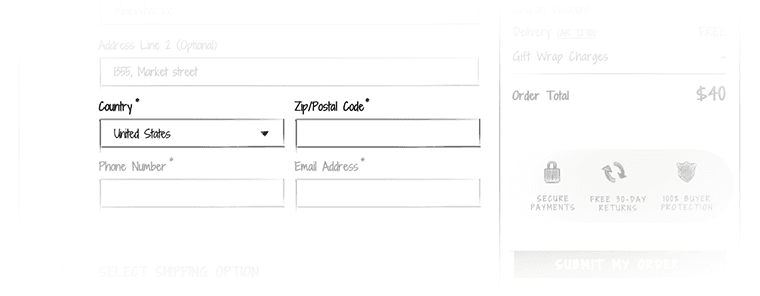
Show the zip code field and hide city and state. When the user inputs the zip code, expand the form with pre-filled city and state fields. Ensure these fields are editable.


Order summary in the right side area along with the call to action – pin this widget so that it follows the user when he scrolls down the checkout page.

Single page checkout
Sona
|
Checkout Types
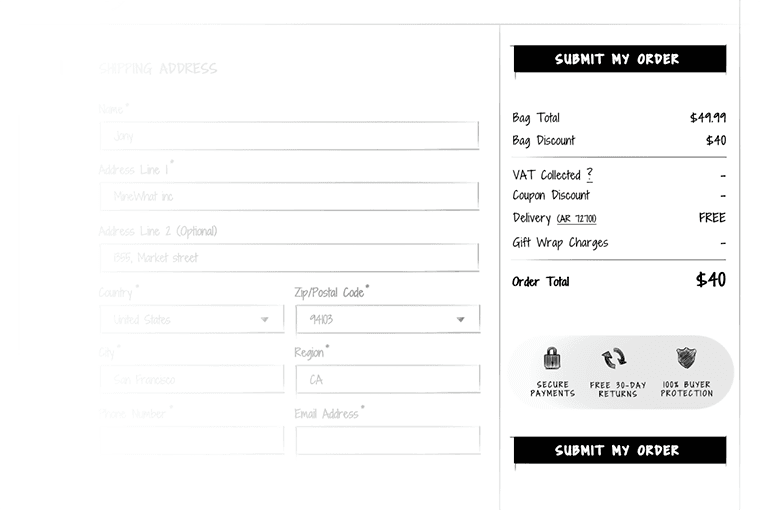
One-page or express checkout: As the name implies, shipping information, delivery information, billing and payment details will all be in one page for easy access and to make the checkout process as quick as possible. Customers need not go back and forth between the steps.

Checkout design
Sona
|
Checkout Types
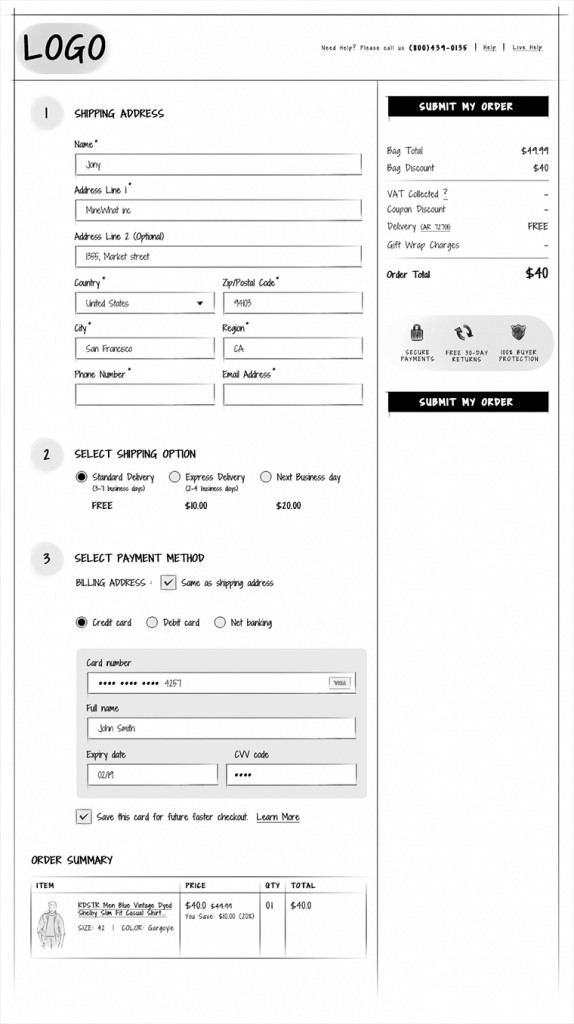
Think of how you feel when you have to deal with a cashier in a brick-and-mortar store who takes a lot of time to bill your items or doesn’t know how to process your gift voucher. The more time it takes, the more frustrated you get. You are also far less likely to return. But in online stores, the more time it takes to complete the checkout, the more likely your shopper is to ABANDON the cart and less likely to return. So, design your checkout process in such a way that it is quick and easy to complete.
Many shoppers have concerns about payment security. Reassure your shoppers that their data is safe by displaying your security credentials, customer care number and link to privacy policy.
Don’t make your shoppers guess how many steps it takes to complete the checkout, keep them informed.
Any small increase in the percentage of users who complete the checkout would have a direct impact in your revenue. So, keep you shoppers focussed. Ensure your main menu, cross sells or upsells etc, doesn’t distract your shoppers from completing the checkout.
In short make your checkout process quick, easy, secure, informed and without any distractions.







