Marketing Email
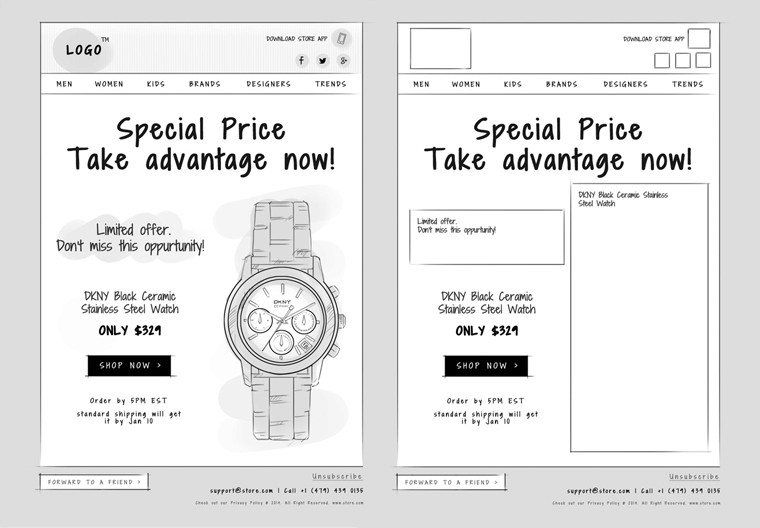
Design for ‘Images Off’
Sona
|
Marketing Email
Most email clients disable images automatically in their inbox. Hence, recipients usually won’t get to see the images in their emails unless they take the pain of clicking ‘view the image’. While designing an email think of how it might look if the images aren’t displayed, to ensure your email conveys the right message even when images are turned off
Try not to use too many images
Have enough text to balance your images
Use HTML buttons instead of image based buttons for your primary cta
Don’t embed your offer/s in an image
Specify image height and width tags so that the position of text and other elements of your email are preserved
Add an alt text description for the images so your readers know what you intended to convey, even if the images aren’t visible
Test your email on different mail clients before sending them out