PRODUCT PAGE PRICE AVAILABILITY
Pointers on how to display price and availability information on a product page. Make your pricing and availability information clear to your shoppers using our design patterns.
Highlight discount if any
Sona
|
Product Page Price Availability
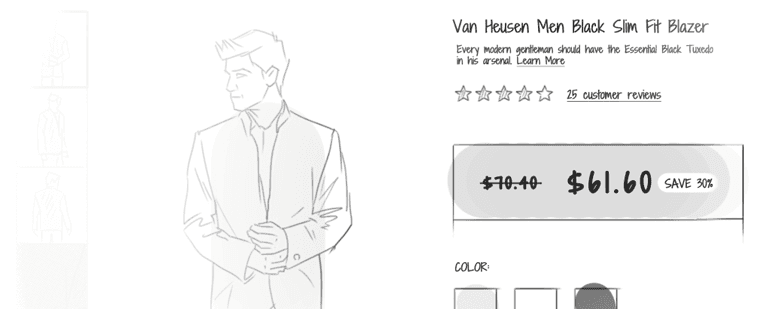
When a product is on discount, strike-out the regular price and display the discounted price more prominently. Calculate the percentage savings between the regular price and the discounted price and say something like ‘Discount: xx%’ or ‘You save: xx%’ on the product page as it will build interest toward that product and persuade the users to buy. Also highlight the percentage of savings.

Clear Pricing
Sona
|
Product Page Price Availability
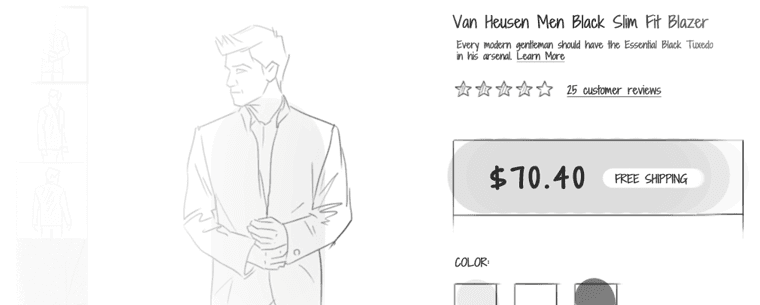
A good product page should tell the shoppers exactly how much the product will cost them. Make your product price stand out by using larger font sizes, bold formatting and a different color. Be clear and upfront about the price, don’t hide any shipping charges from the product pages.

Product availability
Sona
|
Product Page Price Availability
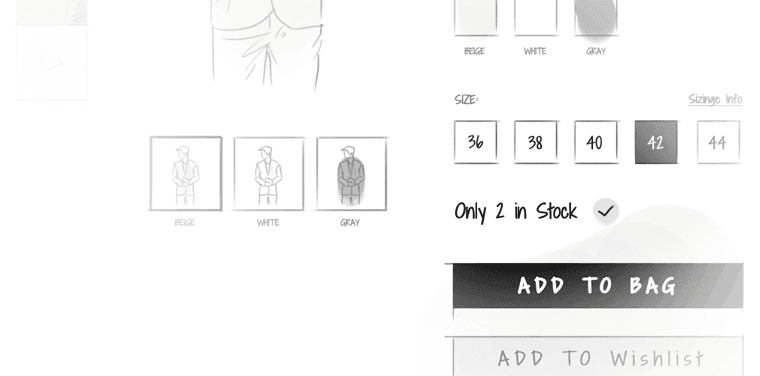
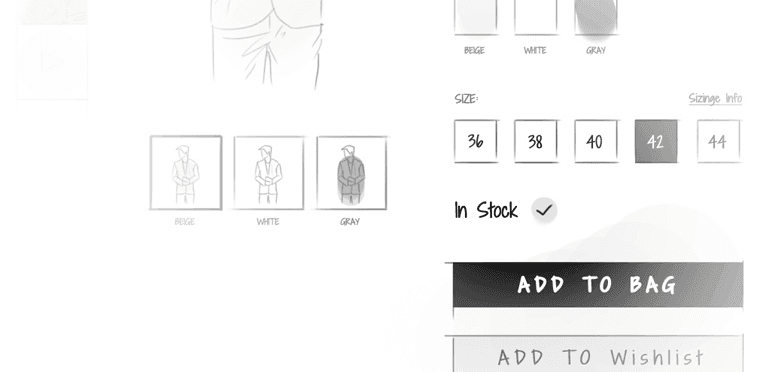
Nothing is more frustrating than trying to add a product to your cart and then realizing it isn’t available. Let shoppers know about the availability of your merchandise with a simple statement such as ‘In stock and ready to ship’ or ‘out of Stock’.

Inadequacy will compel your visitors to take action. So, if your stock level is running low specify it on your product page like ‘Only 3 items remaining’ as it will create a sense of urgency.