SHOPPING CART USABILITY
Tips to design easy to use shopping cart for your eCommerce store. These design patterns cover editing, removing and updating cart items.
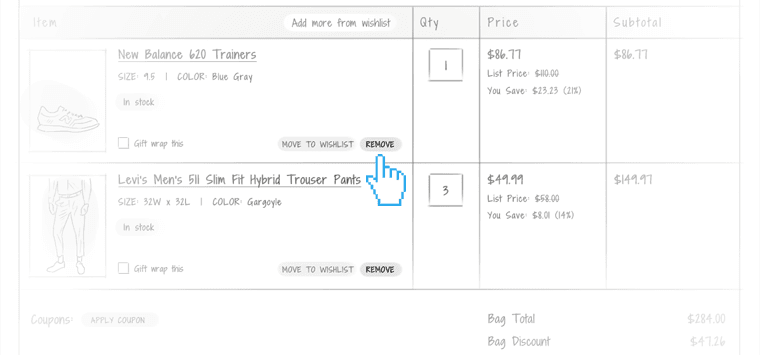
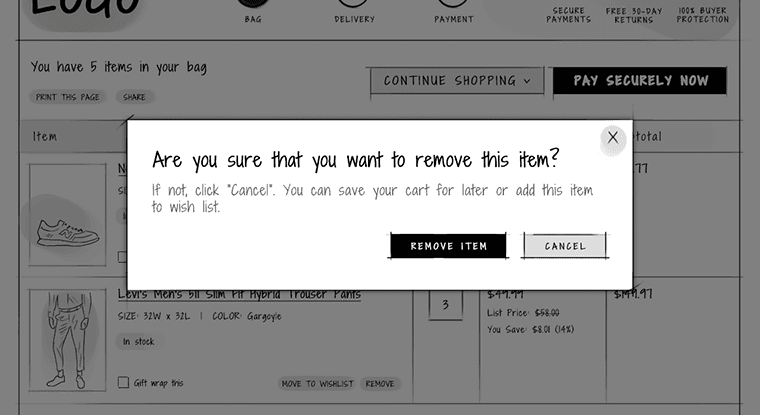
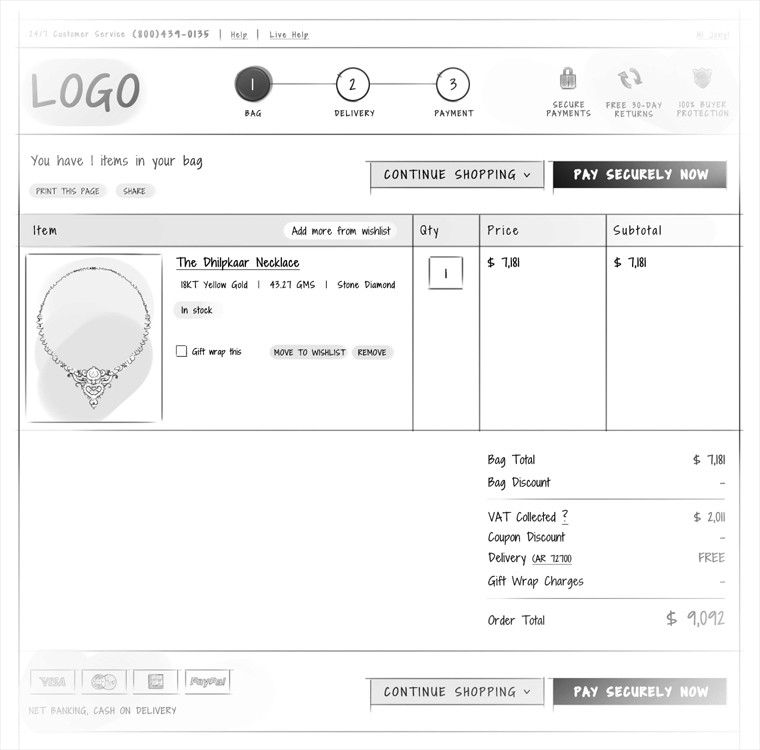
Let the shoppers easily remove items from cart
Sona
|
Shopping Cart Usability
Provide a clear text link to remove an item from cart and name it remove instead of delete. Also allow the user to set the quantity to zero to remove an item from cart. Once the user clicks the remove link, instead of removing the item immediately ask if the click was intentional.


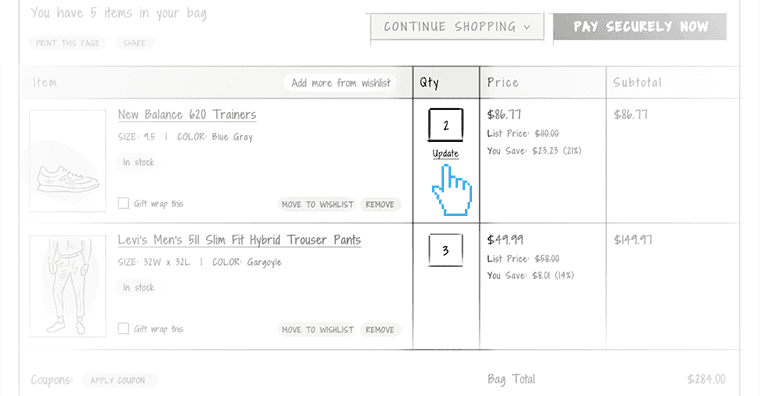
Allow the user to edit cart items
Sona
|
Shopping Cart Usability
Allow your customer to easily edit the quantity or the product options on the cart page itself without having to navigate to the product page. If inline editing is not allowed, then provide a quick look feature in the cart page so that the users don’t have to navigate to the product page to edit it.

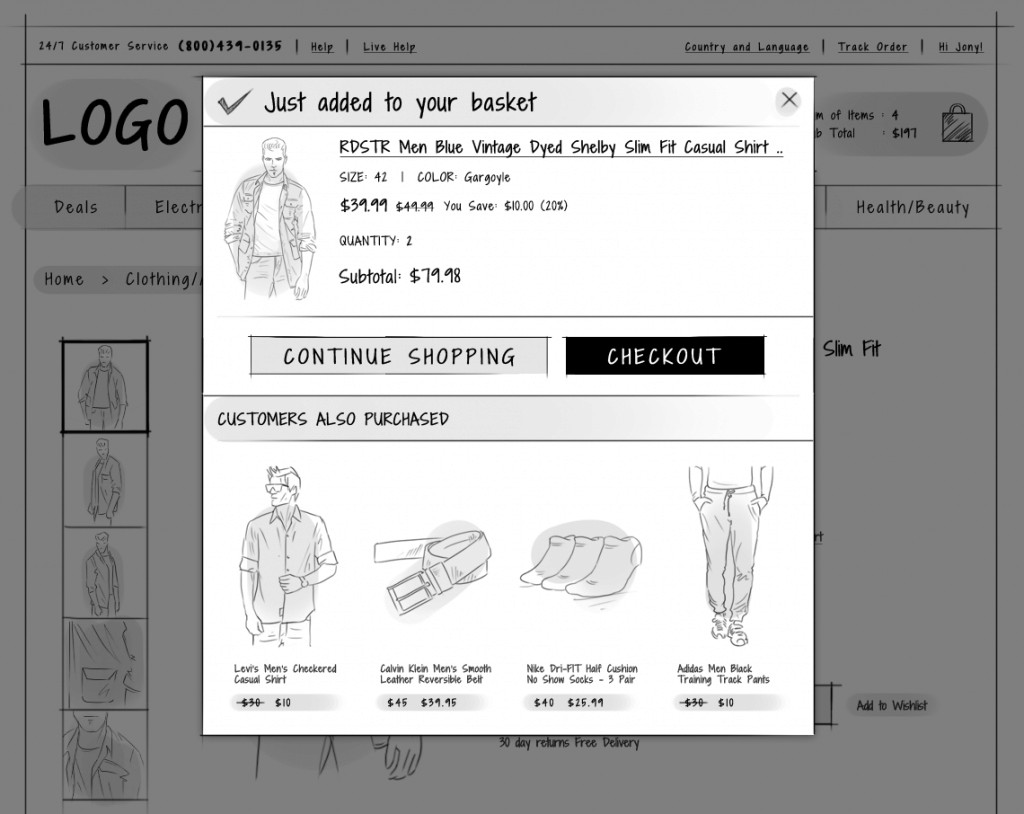
Notify when an item has been added to cart
Sona
|
Shopping Cart Usability
When a shopper adds an item to their cart don’t make them guess whether the item has been added or not, provide a prominent confirmation message. You can either provide the confirmation message on the same page or redirect them to the cart page. When you keep the shopper on the same page, provide product recommendations along with the confirmation message so that they can buy more.

If most of your shoppers buy only one item at a time or if you sell high priced items, then redirect them to the cart/confirmation page after they add an item to cart.

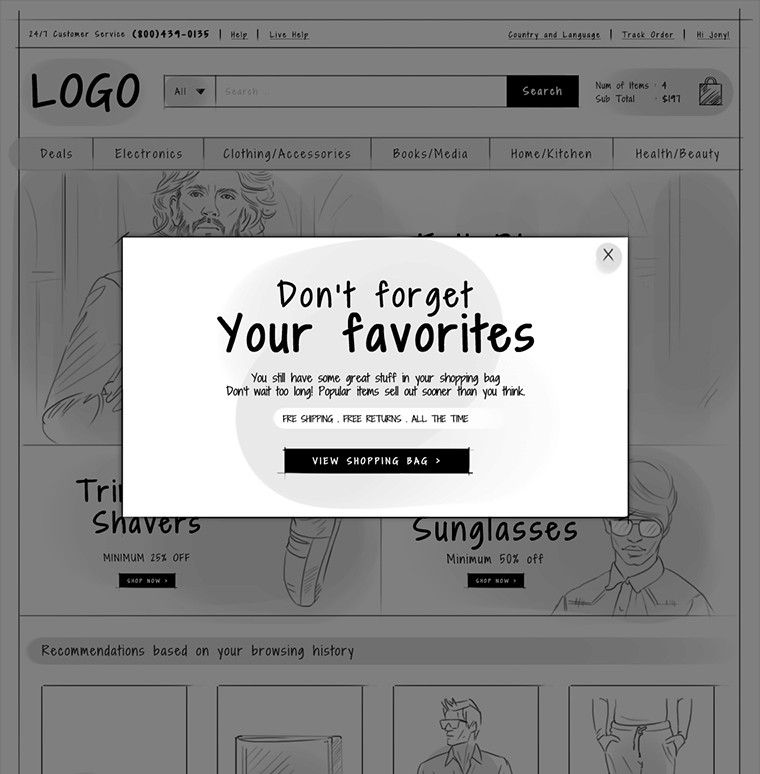
Should you save the shopping carts?
Sona
|
Shopping Cart Usability
Save the contents of an abandoned cart, just in case the shopper returns in a day or two. Specify on the cart page how long you will retain their selection. It is possible that they might forget their selection when they visit your website again. Greet the shopper with the old items added in the previous session along with changes in the price or availability so that the user will not be surprised to see unexpected items during checkout.