PRODUCT PAGE PRODUCT OPTIONS
Learn how to list product options on a product page of your eCommerce store. Our design patterns include product variants, out of stock, product quantity, color swatches, size and so on.
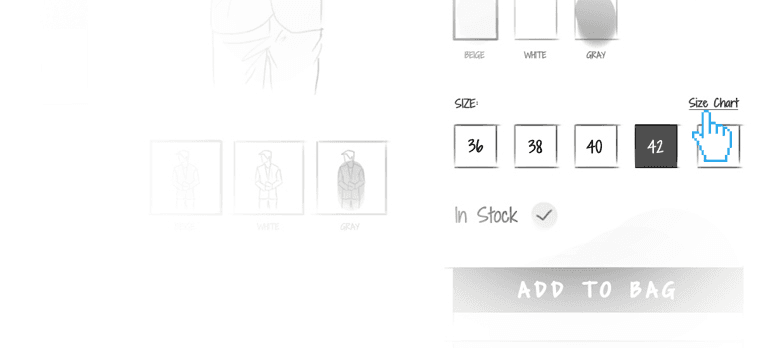
Design for product variants
Sona
|
Product Page Product Options
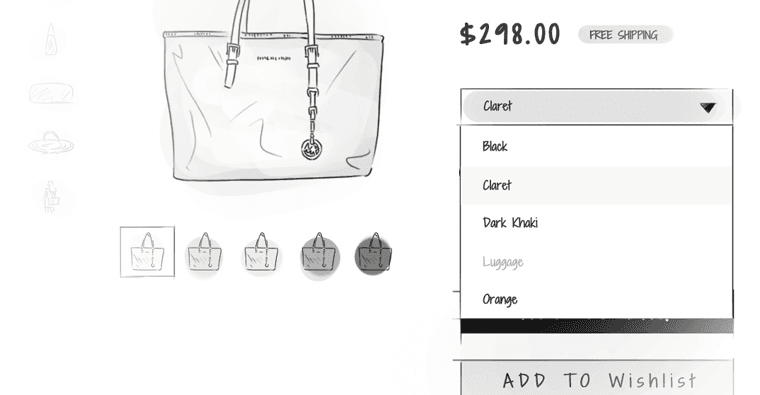
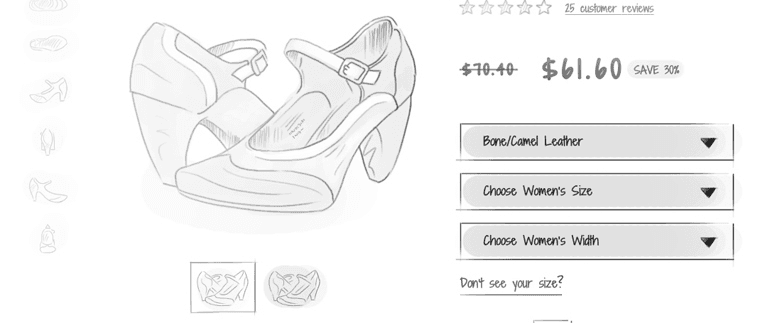
Some products on your store might require shoppers to choose more than one product option such as color, size, material, style etc. Ensure that the combinations that are not available are not selectable. For some of these options you can pre-fill default values with the most popular variant. But, for certain options such as size, don’t use defaults as your shoppers might end up purchasing the wrong size. Leave it blank and prompt the user to enter the correct size.

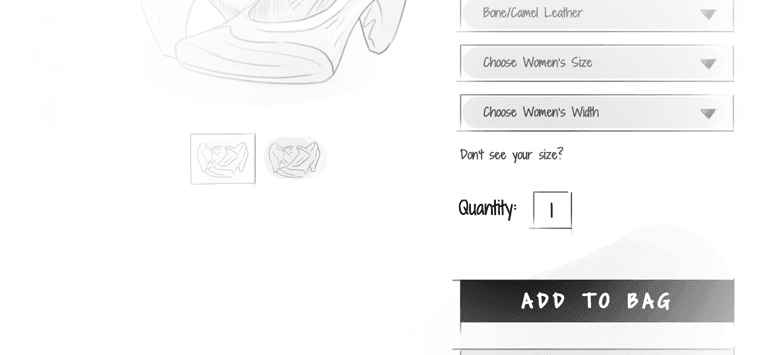
Allow shoppers to select quantity
Sona
|
Product Page Product Options
Shoppers might want to get more than one unit of the same product and it can be quite frustrating if they have to repeat the entire process multiple times. If you expect your shoppers to buy more than one item, then provide a text field to specify quantity. This might help in increasing your average order value and reduce cart abandonment. Keep the default option as 1 so you can cut down on one extra click/step for users who want to buy just one unit.

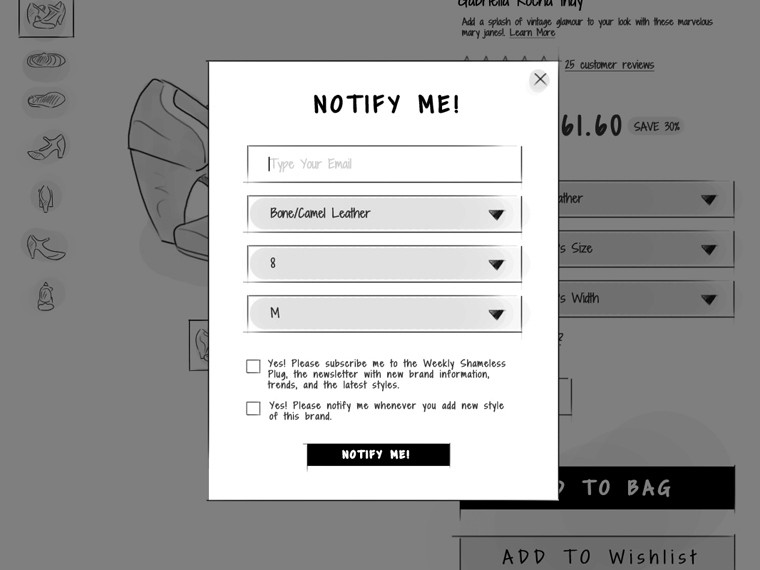
Dealing with out of stock product variants
Sona
|
Product Page Product Options
If you have a product with multiple variants and any of them are out of stock, then ask for your shopper’s email address and let them know once you have the product again. You could also use this opportunity to make them subscribe for your newsletters.


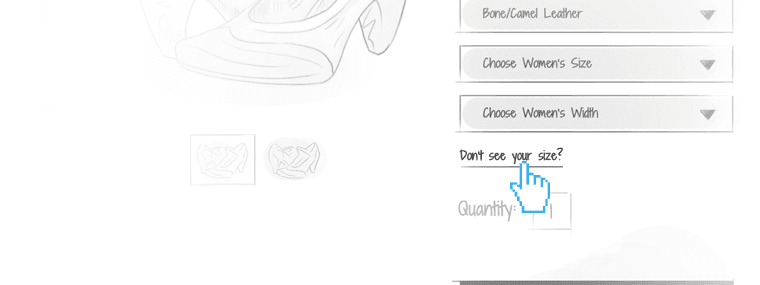
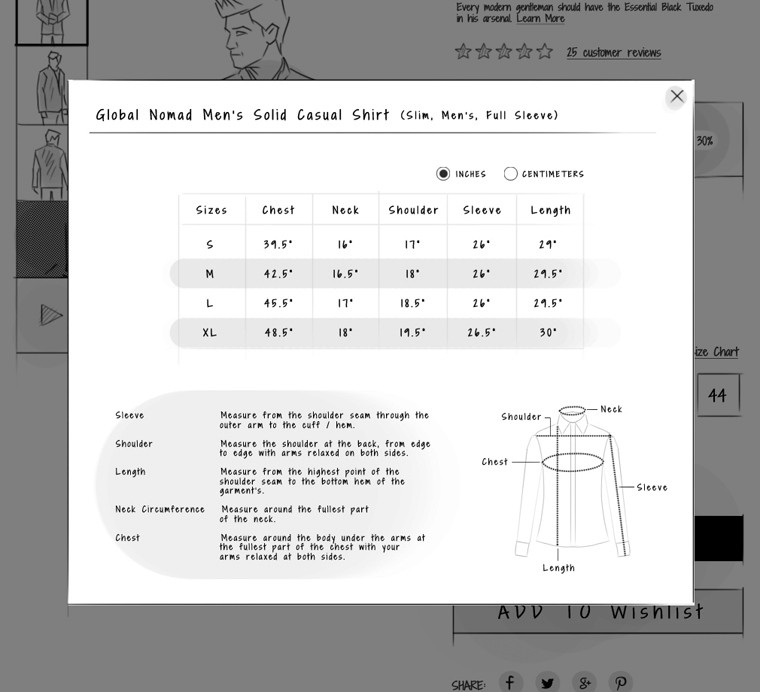
Include a size Guide
Sona
|
Product Page Product Options
If your product comes in a variety of sizes, then link to a size guide right above the size option. It is a good way to guide shoppers who are not sure of the size they need. Provide detailed instructions and measuring tips with the size guide and show sizes for many international countries. Open up the size guide in a new tab or in a new browser rather than in the same product page.


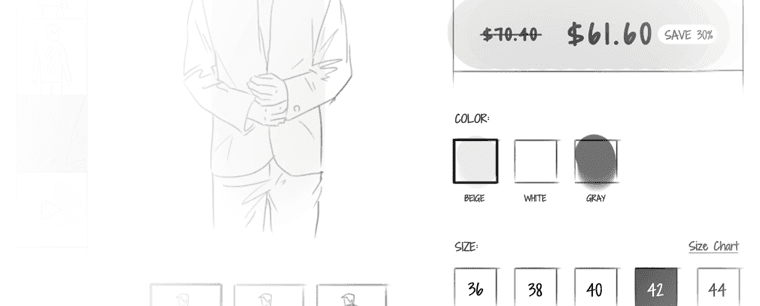
Add color swatches
Sona
|
Product Page Product Options
If your product comes in multiple color variants, use color swatches or a drop down list to display each. If you have a default color option, make sure your product images reflect the selected color. Disable variants that are out of stock.
Swatches are useful if you want to allow your shoppers to quickly determine if the product is available in a color they like

If you are worried about the lack of page consistency that might come up as a result of having color swatches of different sizes, then a drop down list is a good option to have.