Website header
Pointers on how to design eCommerce store header elements. Headers play an important role in any website, since designing an effective primary navigation is crucial.
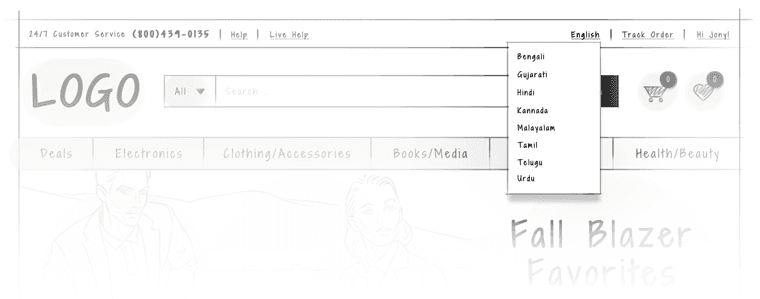
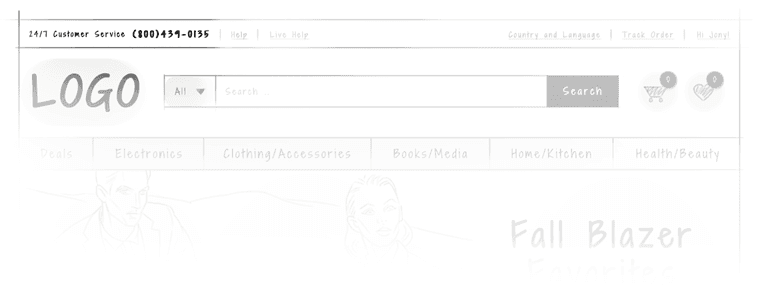
Currency/Country/Language selector
Sona
|
Website Header
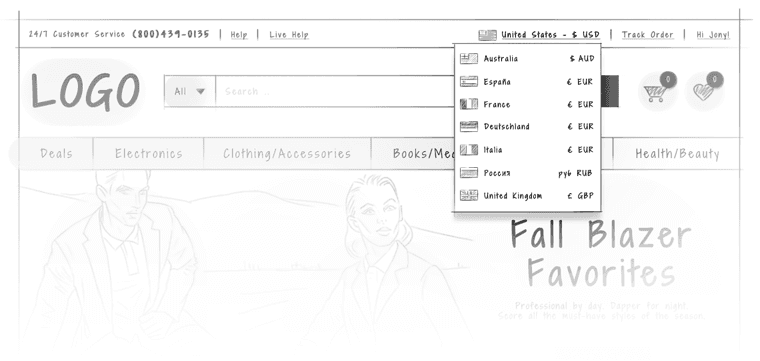
If you support multiple currencies on your site, then use a drop down to enable shoppers to select the currency and/or the country. Ensure the option to choose the currency/country is highly prominent. If you can automatically detect the geographic location of the shopper, then set the default currency/country based on the location.

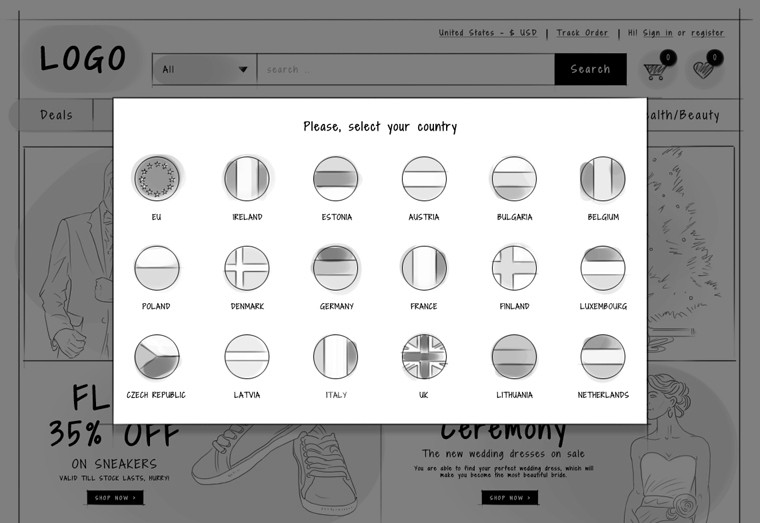
Since automatic country selection is not always accurate, you can also ask the users to choose the country when they first enter the site and allow them to change it any time.

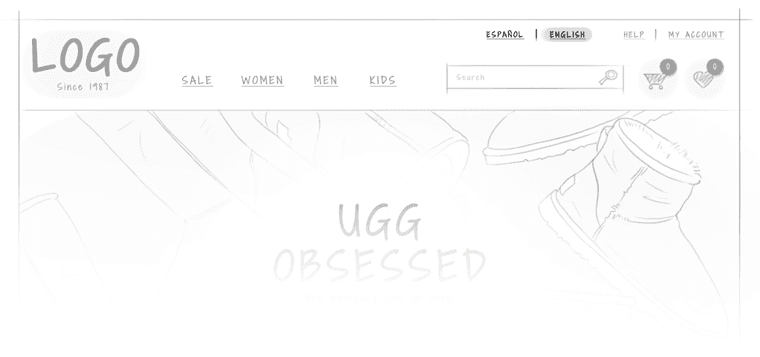
If your store is localized in 2 or 3 languages, then list them using the language’s own name itself across the website header so that the user can toggle between them.

If yours is a multilingual store, then use a drop down language selector that lists all the languages in alphabetical order.

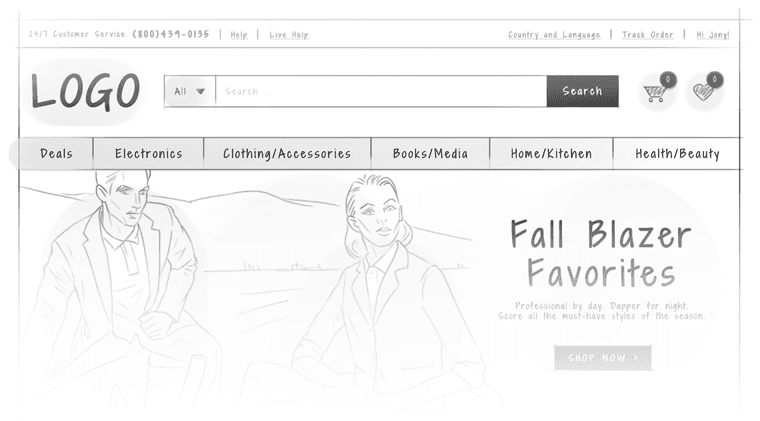
Link to customer service
Sona
|
Website Header
Help customers who are stuck to find answers irrespective of what page they are on by providing a link to help/customer service along with the contact number on the website header. If they can find the information easily, then they don’t need to contact you for assistance and that would save your time and your customer’s time.

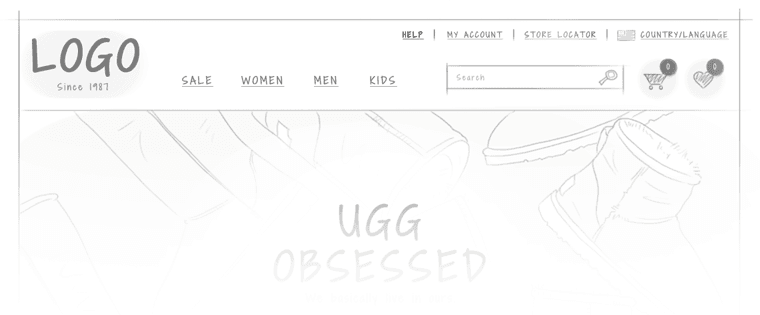
Navigation Menu
Sona
|
Website Header
The navigation menu should help visitors find the product they are looking for. It has to give them an overview of the available range of products.
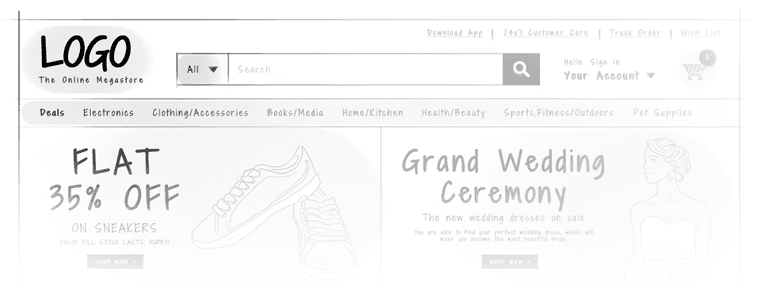
Make your primary navigation prominent and simple with 5-7 choices
When naming your categories, use words that your users are familiar with instead of inventing creative category names
Make sure the top landing pages of your site are accessible from the main navigation
Use top or left navigation based on the nature of your website
Show the navigation menu consistently throughout the site except on the checkout page
Indicate where the user is by highlighting the link in the navigation menu.

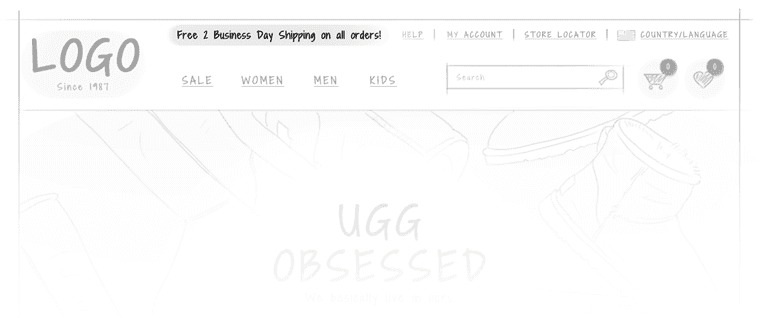
Promo bar
Sona
|
Website Header
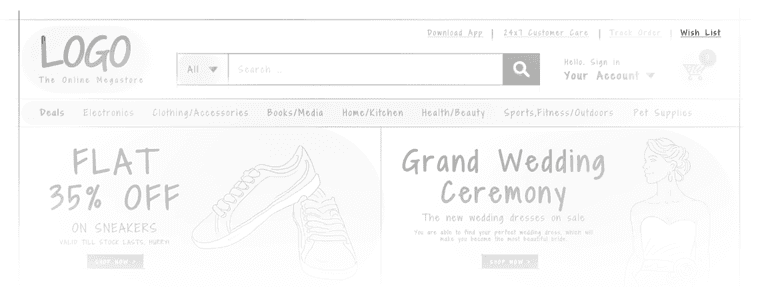
Promote the unique selling point of your store or feature your store’s most important perks/offers such as free shipping, easy returns, major markdowns, special deals etc in the promotion bar that appears on every page of the website. For more pointers on how to design a nice little promo bar.

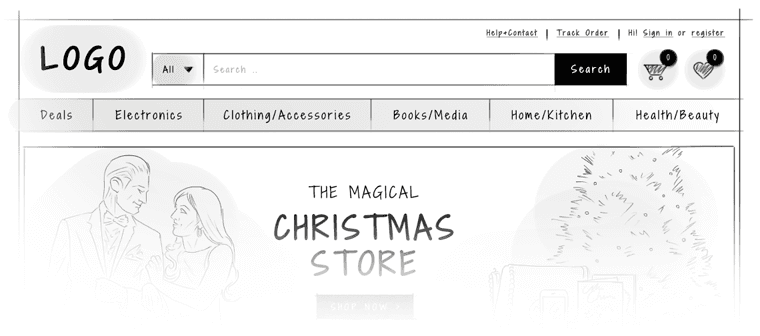
Wishlist
Sona
|
Website Header
A wishlist allows shoppers to save the products so that they can purchase it later. Provide a wishlist or save for later button on the website header, but make sure it is not too prominent that it distracts the other important elements. Show a link to the wishlist even if the user has not logged in and prompt to sign in or sign up when a product is added to wishlist as it is a good way to gather email addresses.

Link to the store finder
Sona
|
Website Header
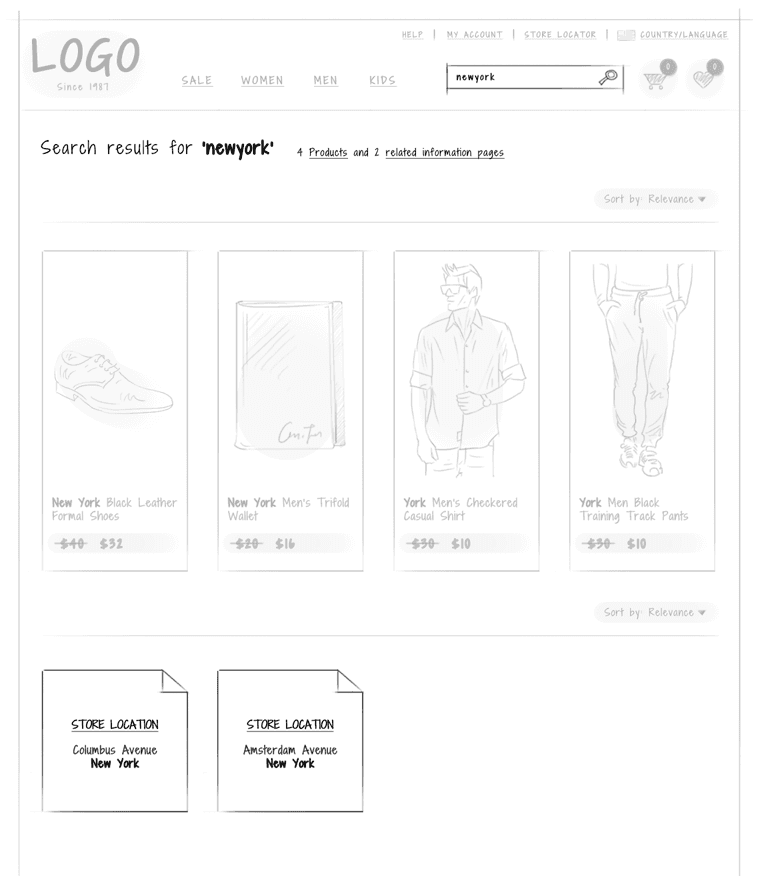
Many shoppers webroom before purchasing a product. If you have physical retail outlets, then help shoppers find ones that’s closest to them. Include a link to the store finder on the website header. You can even include stores in your search results when users search for cities or zip codes.

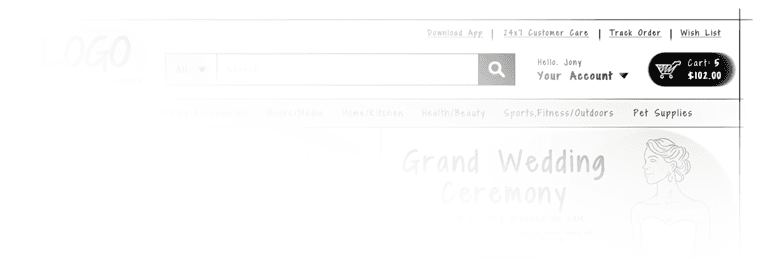
User account
Sona
|
Website Header
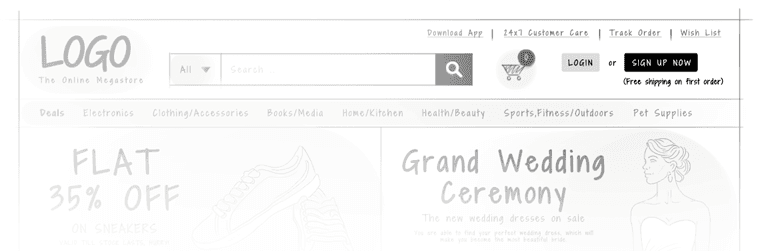
Provide your customers with a private account where they can check all their previous orders and the status of their current order. Offer a link to the user account section if the user has logged in. If not, display registration and login links. If you offer any interesting incentive upon sign up, then mention that near the signup link.

Track order
Sona
|
Website Header
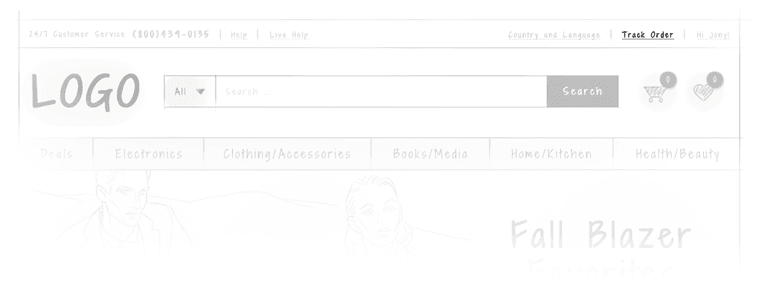
Show off your order tracking link on the website header instead of hiding it behind help or customer service links so that the customers who use the guest checkout can easily access the order status page. Even shoppers who have a registered account might want to know the status of their order quickly without having to log in.

Feature your customer service phone number
Sona
|
Website Header
The simple act of adding a phone number, preferably a toll free number on to the website header establishes trust and help customers feel comfortable shopping with you. Displaying the contact number on the website header will make it easy for shoppers to locate it irrespective of the page they are in. Do keep in mind that doing so will be of any good only if you have enough staff to respond to the incoming calls. Also, clearly specify if you answer the calls only during specific hours.

Easy access to shopping cart
Sona
|
Website Header
The shopping cart button has to be designed properly as it is essential for the purchasing process. It has to give an overview of the ongoing buying process. Specify how many items are currently present in the cart and how much they cost. Link it to the cart page. Most eCommerce stores place the cart icon on the upper right hand side of the page. Ensure that the cart icon is not crowded out by other elements, make it easy to find. Design a visually appealing cart or use just a simple text link based on your audience.

The Search Box
Sona
|
Website Header
Sitesearch is an important navigation function of an online store. So, make the search box clear and prominent on the site-wide header. If your product catalog is very large, then allow users to choose the category before they perform the search. Don’t place any other boxes in the header other than the search box as that would confuse the shoppers. Use a button that reads “search” instead of a small search icon especially on the home page.

Help customers remember your brand
Sona
|
Website Header
A clear, distinct and remarkable logo that appeals to the target audience is the basis of brand identity of an eCommerce store. Whether the logo is placed on the upper left corner as in most eCommerce stores or in the center, it should be displayed prominently. Add a catchy and memorable tagline below the logo that helps in brand building. Direct the shoppers to the homepage when they click on the logo.